When you open your phone, the first thing that comes up will always be your app icons all across your screen. So, creating an effective app icon can significantly impact user engagement and the application's recognition, while ensuring that it can still stand out amidst different app stores.
In fact, in today's competitive digital world, a well-designed icon not only attracts users but also conveys your application's real purpose at a glance. With AI tools like insMind, anyone can now create professional, customized app icons quickly and easily, hassle-free, regardless of your design experience!
Table of Contents
Part1 What Is an App Icon and Why You Should Care
An app icon refers to an application logo or the small, unique symbol representing the app on users' devices, such as smartphones, tablets, and computers, serving as a visual identifier. This can also be seen in app stores, where it is displayed as the element that severely boosts one's application for its graphical design. Generally, these icons are created as a key communication tool, helping users decide whether to explore or download an app based solely on its icon's art.
Moreover, app icons must also be instantly recognizable to maintain their aspect as an application. In Comparison, a good app icon can further promote your app's visibility and ranking in digital stores, while a poorly designed one with low-quality graphics may cause users to overlook your app entirely. More than a unique element to choose, app icons are a major aspect to plan properly as they're a significant part of the initial sense of users.
On the other hand, caring for your app icon means delving more into its platform-specific differences: Here's everything you need to know before creating one:
For iOS, Apple's app icons are typically designed on a 1024x1024 pixel canvas base, and usually require square icons with rounded corners, which are then automatically applied by the iOS system.
For Android, Google Play needs 512x512 pixel icons. Unlike iOS, Android allows for more flexibility in shape as the platform supports adaptive icons that can display in different shapes, such as square, circle, or squircle, depending on the device's theme.
For Windows applications, icons generally need multiple sizes ranging from 16x16 to 256x256, depending on the operating system's themes.
For macOS and tvOS, you need to create a 1024x1024 pixel asset, with different formats depending on the operating system.
Part2 How to Create an Application Icon
Creating an application icon without a medium might be really difficult to plan. But with insMind's AI icon generator, creating an icon must've been easier due to its simple and efficient dashboard. Below is the step-by-step process on how you can able to create the application icons you wanted:
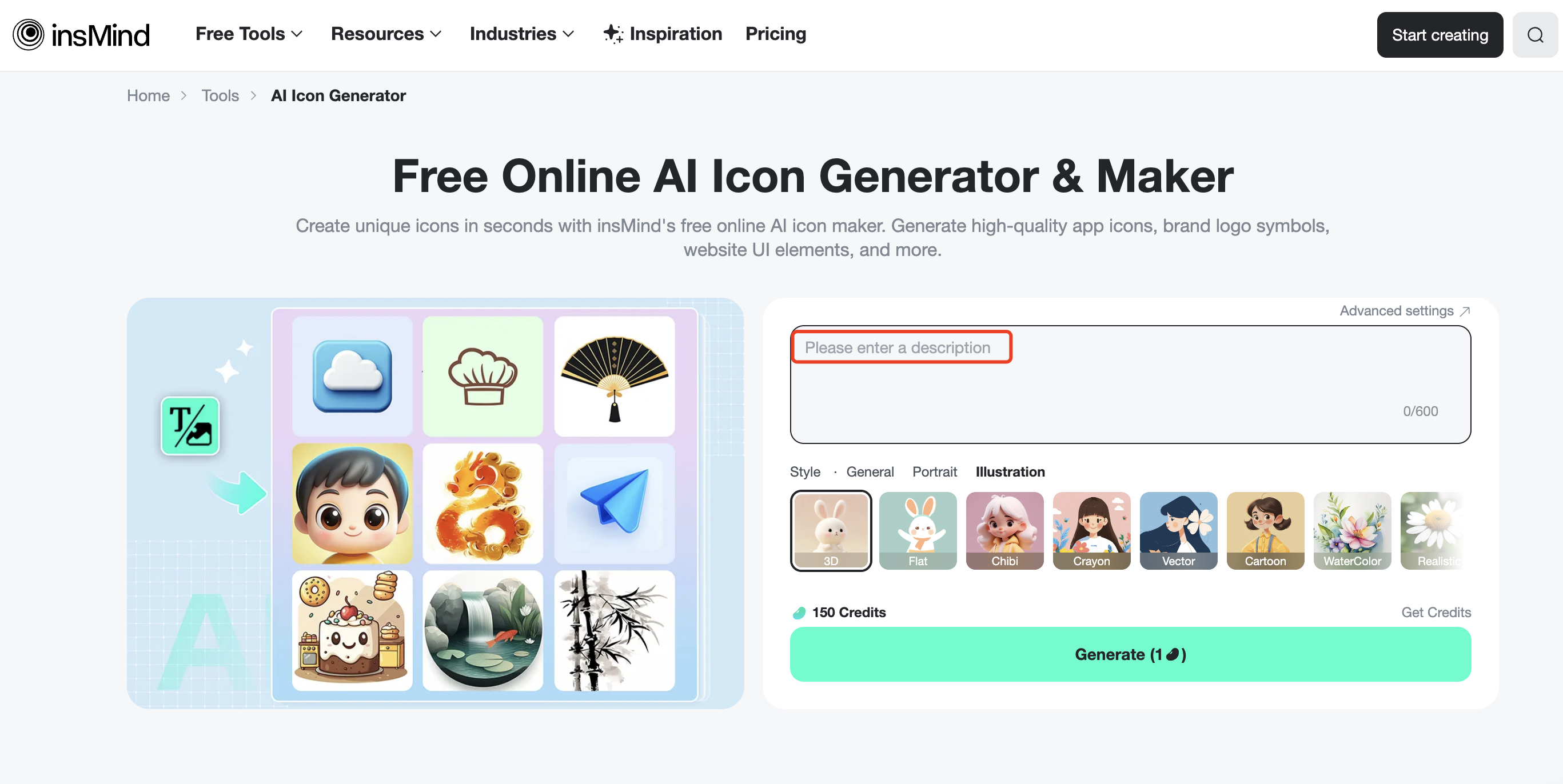
Step 1: Enter Your Prompt

As you visit insMind's AI Icon Generator website, you can already enter your descriptive prompt for your desired icon. Upon entering your prompt, be specific about the colors, themes, and the style you want to see in your icon. For instance, you're creating a fitness app icon, so you might enter the prompt: "Minimalist fitness app icon with red and white color theme, and featuring an adapted dumbbell."
Step 2: Select a Style

After entering your prompt, you can choose from various icon styles offered by insMind, such as General, Portrait, or Illustration. Under each of these styles, there are different concepts of it you might also want to choose from, so remember that the style should always align with your app's identity and the platform where your app will be published. If the example is used, the style that will be used will be illustration, and the concept will be flat.
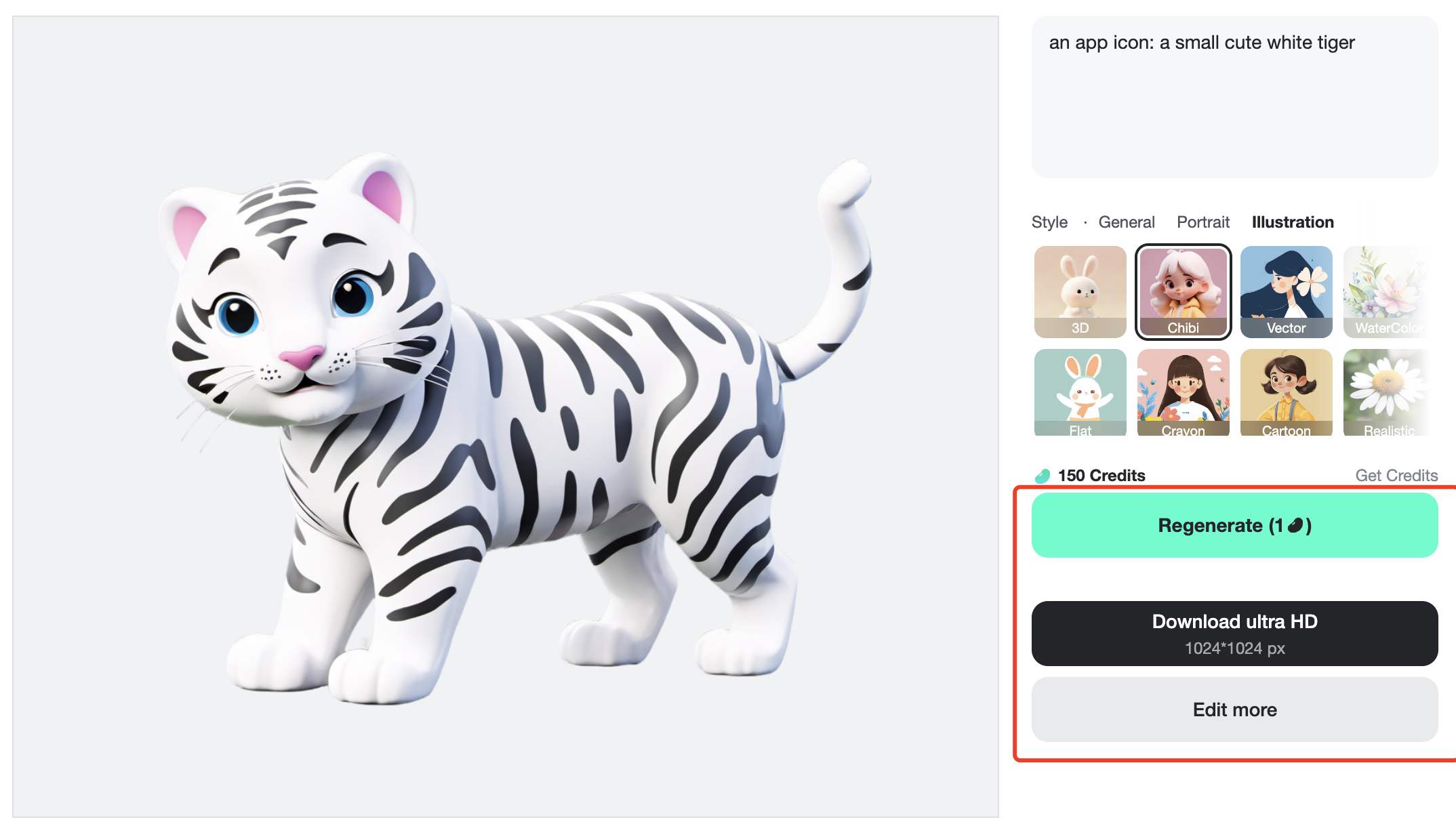
Step 3: Generate Your Icon

Click the "Generate" button, and watch as the AI provides you several app icon options to choose from, based on your prompt and chosen style. Then, insMind will provide several variations, depending on the number of credits you currently have, allowing you to choose the one that best represents your app.
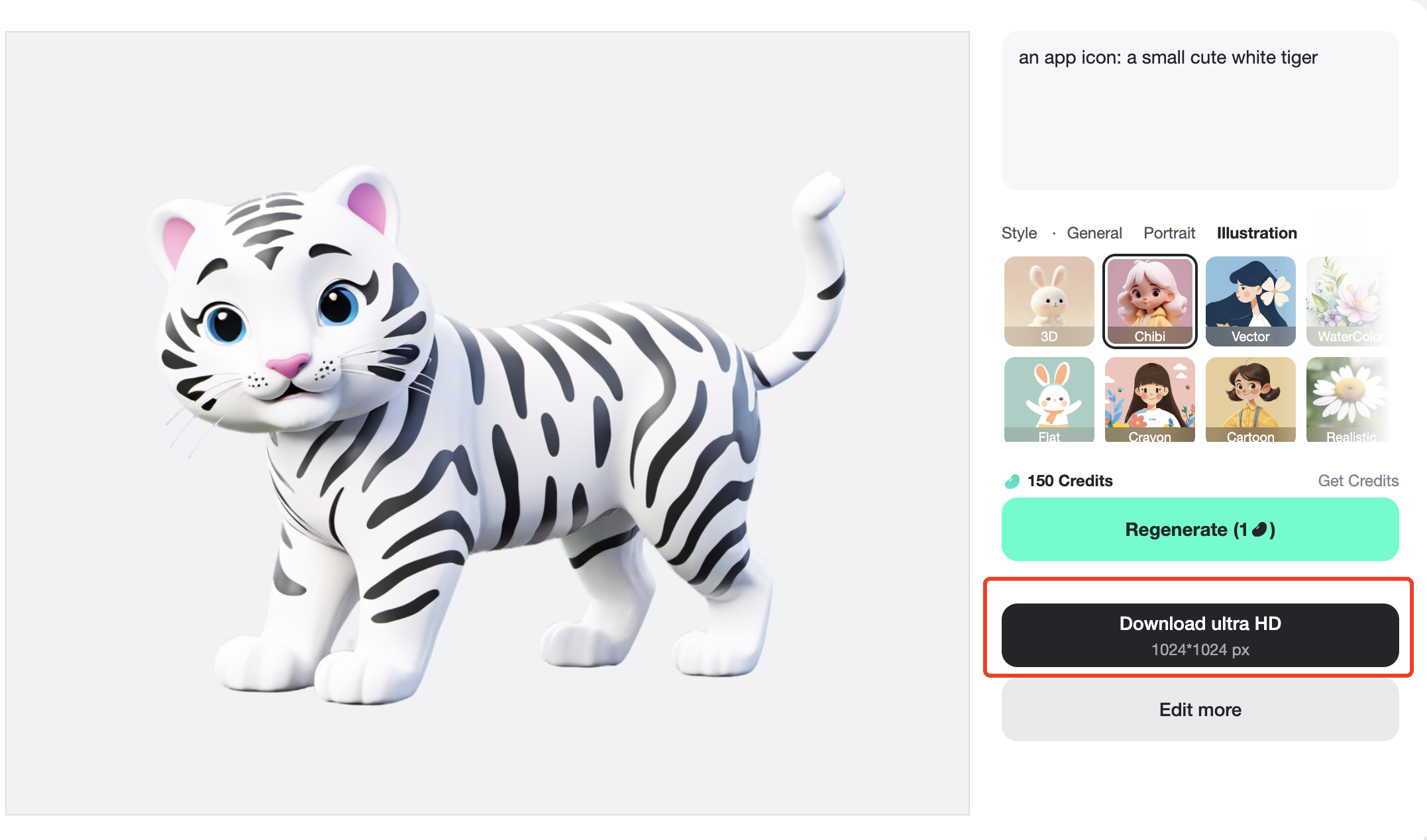
Step 4: Download Your Icon
 Once you've selected your preferred icon, download it in your chosen format—either PNG, JPEG, or SVG, and resolution. If you have enough money for a subscription, you can make sure to download the highest resolution available to ensure your icon looks high-quality on all platforms. However, you can usually download the Standard for free, and can edit it further to resize your desired icon.
Once you've selected your preferred icon, download it in your chosen format—either PNG, JPEG, or SVG, and resolution. If you have enough money for a subscription, you can make sure to download the highest resolution available to ensure your icon looks high-quality on all platforms. However, you can usually download the Standard for free, and can edit it further to resize your desired icon.
Part3 How to Optimize an Application Icon
Some might already be satisfied after creating their applications' icon, but some might still prefer to further enhance it. If you want to do better than you currently have in your icon, you can optimize it through insMind's two amazing features. The following are the said functions you might want to utilize.
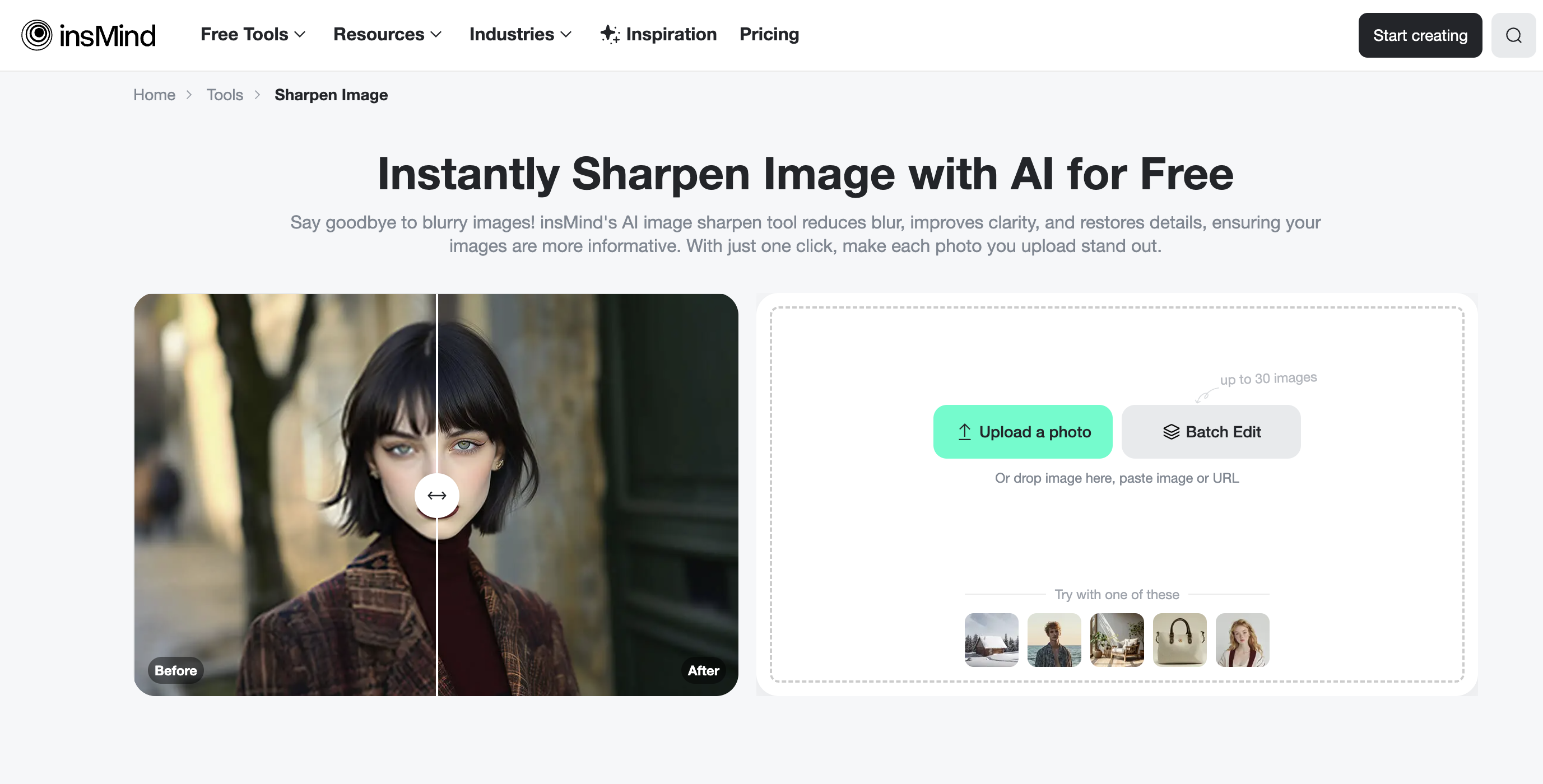
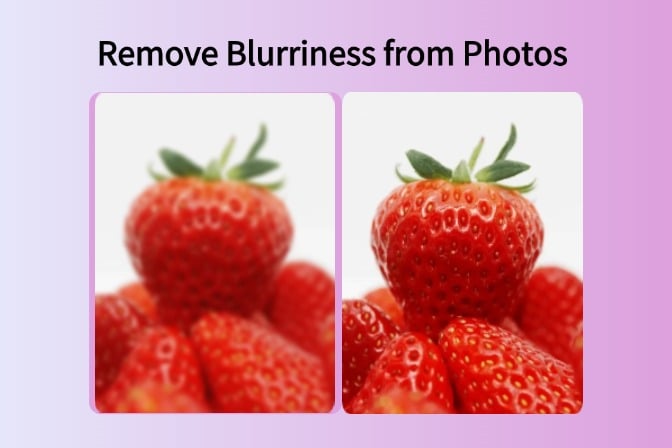
Sharpen Image
If your icon happens to lack a clearer definition, insMind's Sharpen Image tool can help you improve its clarity, further enhancing the visual graphics of it.
Step 1: Upload Your Photo
Upload the blurry app icon you've just generated to the Sharpen Image tool. Make sure to upload the actual icon you wanted to sharpen to avoid unnecessary errors. Just click on the "Upload a photo" button to do this.
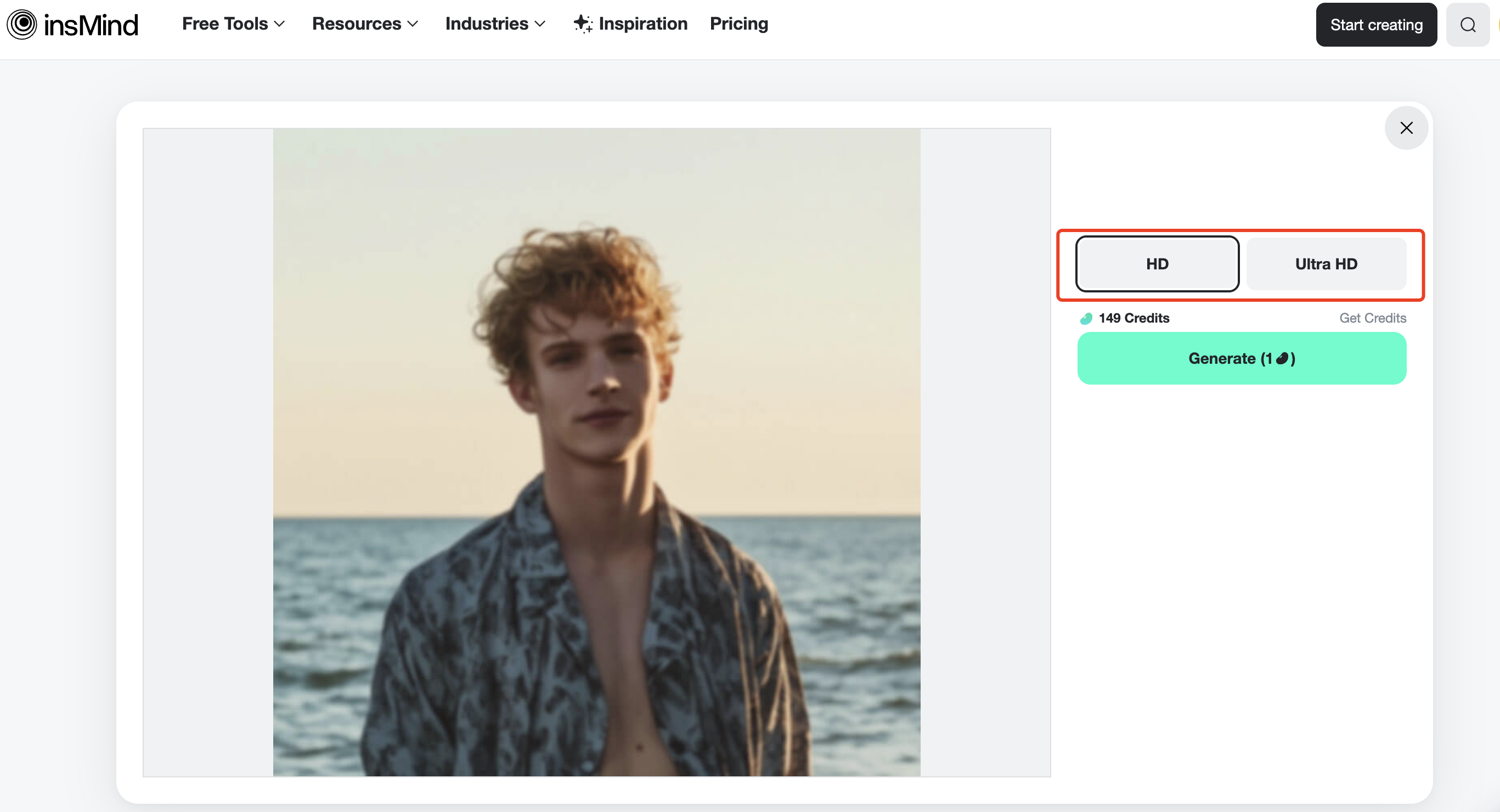
Step 2: Sharpen Your Photo

Adjust the clarity and sharpness of your photo with the HD or FULL HD options of insMind's feature. To avoid limits of generating, ensure to choose the quality you've already decided in the first place; 1 credit is needed for HD, and 2 credits are needed for FULL HD, so select wisely!
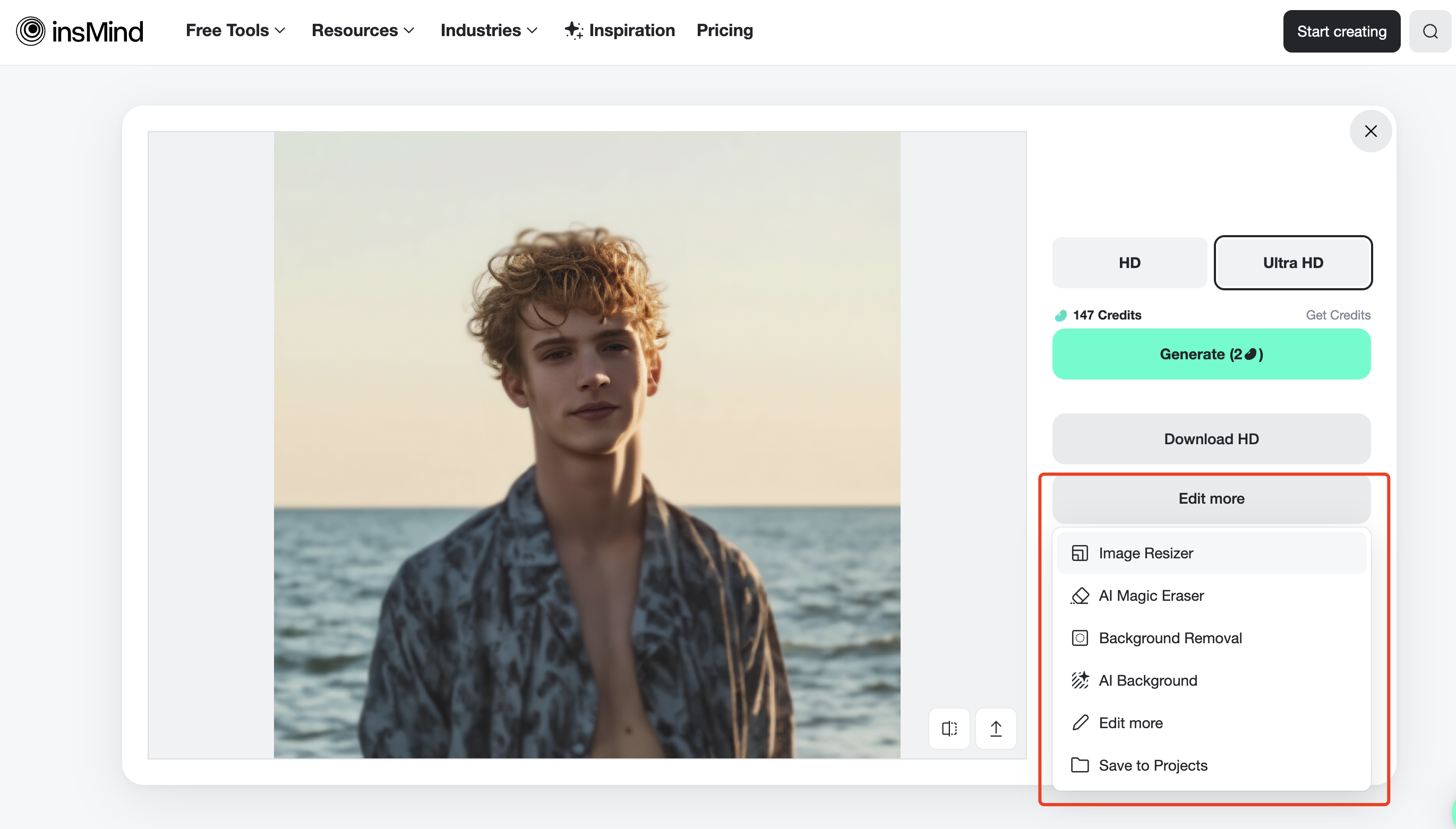
Step 3: Customize Your Photo
Customize other aspects of your app icon, such as resizing, using the AI magic eraser, background removal if necessary, and adding some AI background if you like, to ensure a high-quality icon until the end.
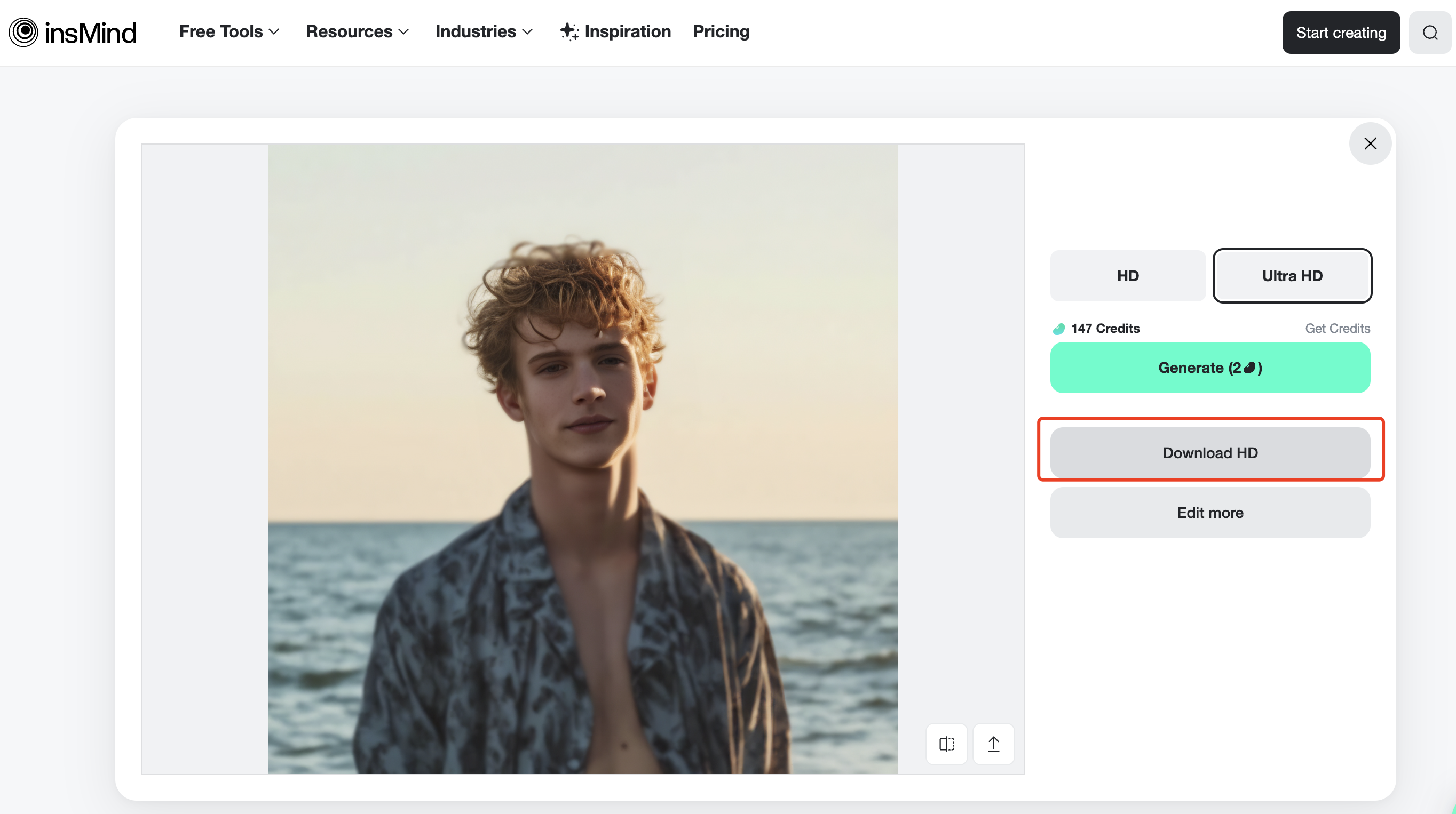
Step 4: Download Your Image
Once you're satisfied with the results of the generated AI, just click "Download" to download your sharpened icon in your preferred format and resolution.
AI Background Changer
After downloading your generated app icon, if you want to change and modify the background of it, or even create versions, insMind's AI Background Changer is the tool you're trying to find.
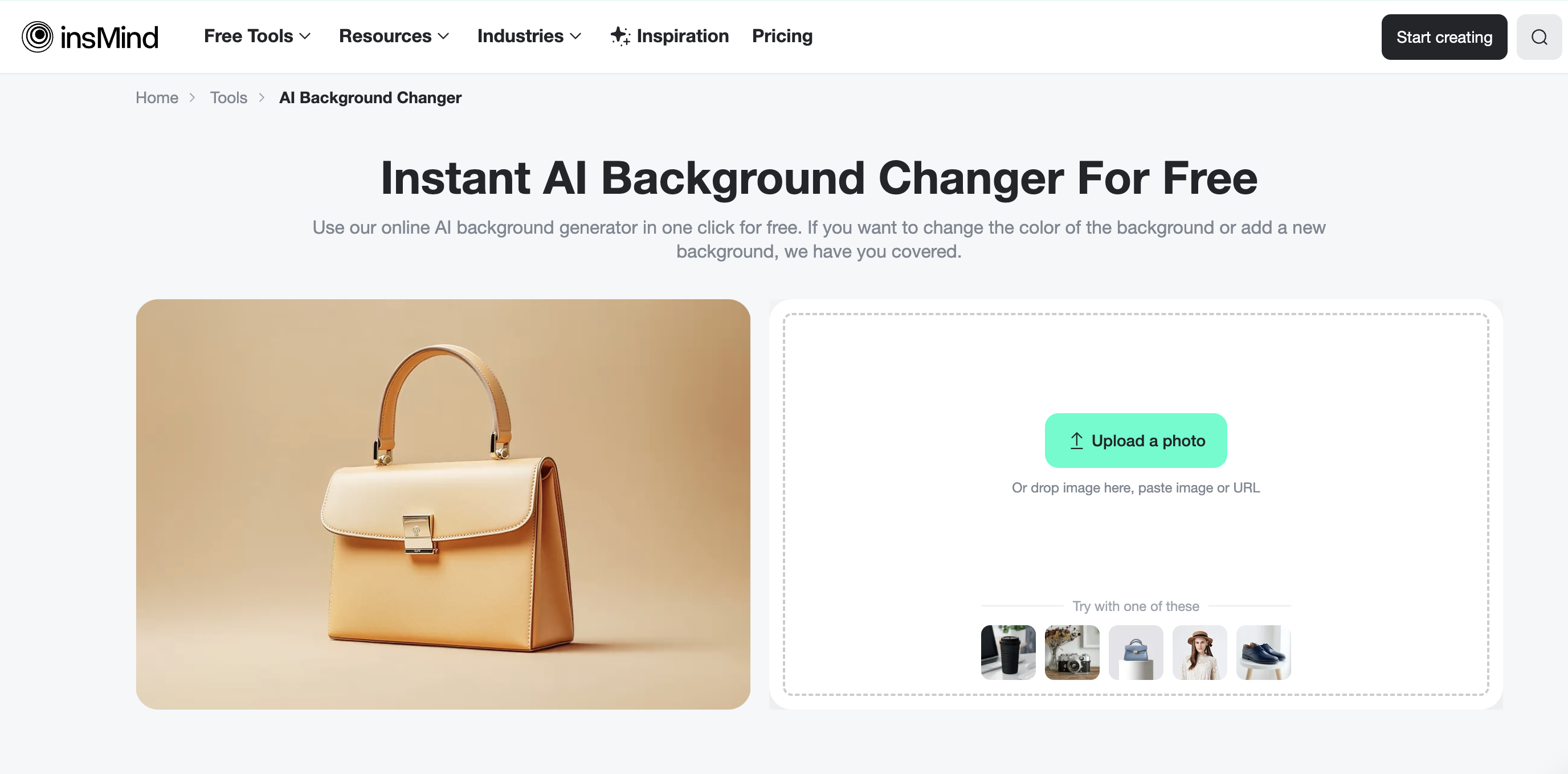
Step 1: Upload Your Photo

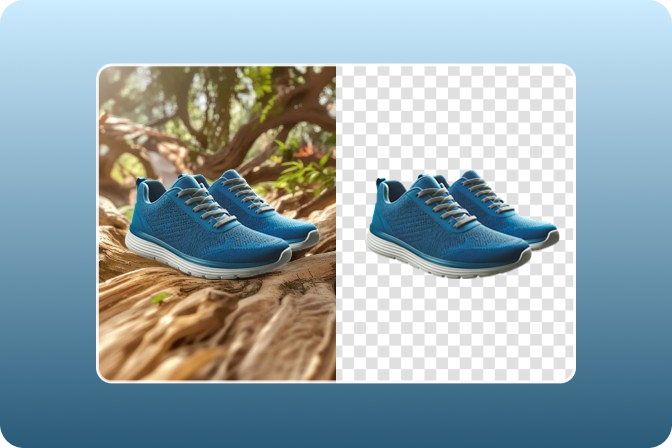
If you're not satisfied with the white background on your app icon, upload this to the AI Background Changer tool to explore diverse backgrounds. Simply click the "Upload a photo" button to start.
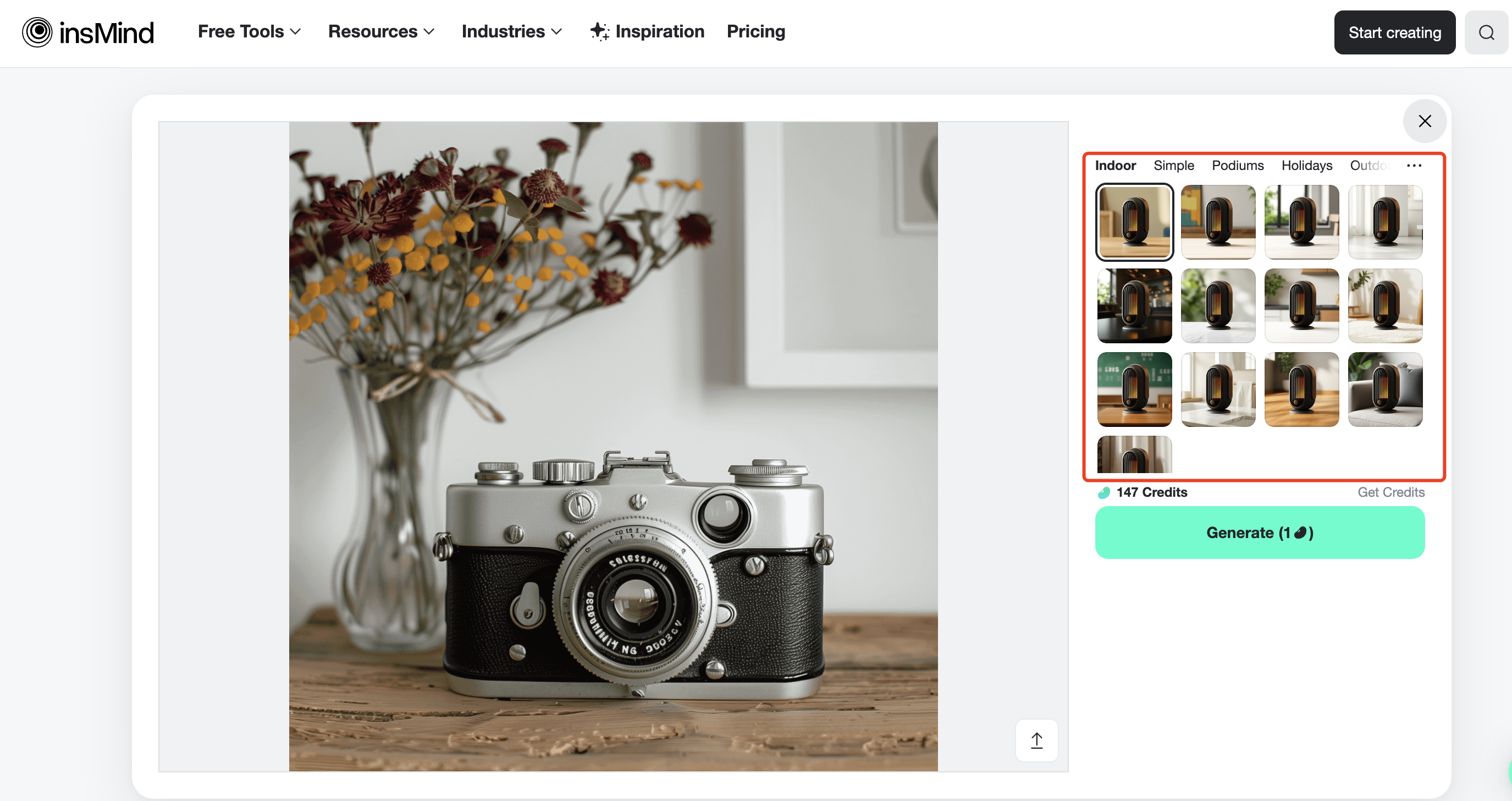
Step 2: Change the Background

After uploading, you will be directed to choose different backgrounds for your icon. You may choose styles such as Indoor, Simple, Podiums, Holidays, and more. In this example, the Simple background will be used in the shade of blue.
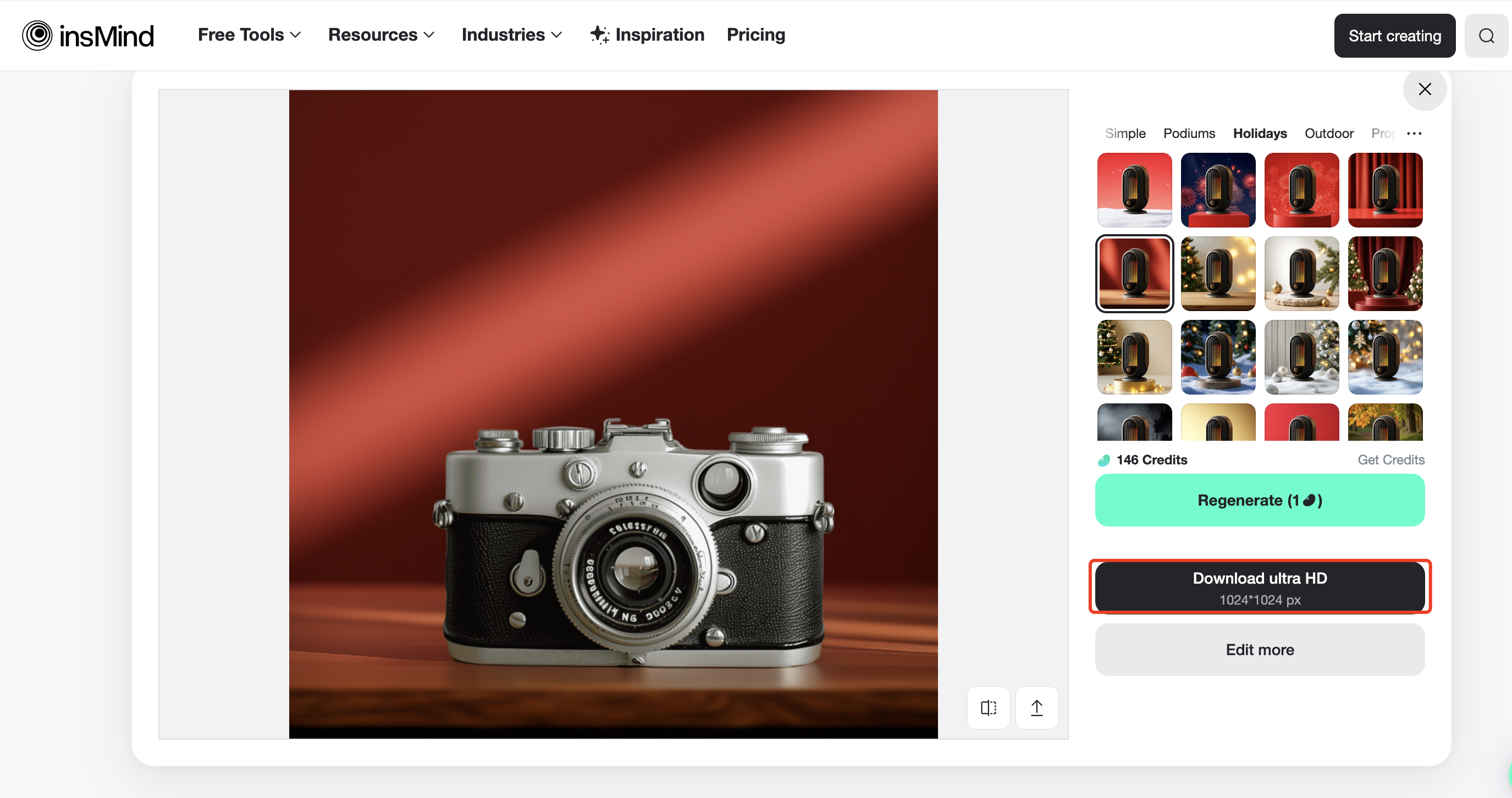
Step 3: Save Your Picture

After applying and generating your app icon's new background, download your newly generated background icon in the resolution you desire
FAQ about Application Icon
1. What size should an app icon be?
App icon sizes vary by the used platform. For iOS and macOS, icons are typically designed at 1024x1024 pixels; for Android, the standard size is 512x512 pixels with enough support for more shapes, and for Windows applications, multiple sizes are needed, usually ranging from 16x16 to 256x256 pixels depending on the system's theme. Remember that when creating your icon, always start with the largest required size before you scale down to give the highest quality at all dimensions.
2. Can I customize app icons on my phone or computer?
Yes, many platforms already allow you to customize app icons, and most current operating systems allow it for custom app icons. With that being said, through insMind availability, you can just create and customize app icons on both your mobile and PC whenever you like, making it convenient to edit icons from any device.
3. Is there a difference between an app logo and an app icon?
Yes, there is a major difference. While both are elements for your branding purpose, an app logo is a much broader concept of visual identity for your application and can usually be seen on several marketing advertisements, whereas an app icon is a simplified symbol specifically designed for app stores and device home screens. Although quite similar, an app icon must be recognizable at small base sizes, often requiring different design considerations than a full logo.
Conclusion
Indeed, creating an effective app icon is one of the most important steps in developing a successful application, since it can significantly leave a longer impression on users in charge of stores, affecting more of its recognition and download rates. By using AI tools like insMind, even those without graphic design experience can generate app icons as easily and as quickly as possible!
With insMind's AI Icon Generator, Sharpen Image Generator, and AI Background Changer, you have everything you need to have, with app icons you once dreamed of prompting. So what are you waiting for? Visit insMind today and transform your app's icon with its user-friendly AI functions!
Ryan Barnett
I'm a freelance writer with a passion for editing and designing photos. Here at insMind, I strive to educate users on image creativity, photography, and enhancing product photos to help grow their businesses.








































































































































































































































![How to Add Logo to Photos Online for Free [The Simplest Method] How to Add Logo to Photos Online for Free [The Simplest Method]](https://static.xsbapp.com/market-operations/market/side/1718795949162.jpg)
![How to Remove Tattoos from Photos [Ultimate Guide 2025] How to Remove Tattoos from Photos [Ultimate Guide 2025]](https://static.xsbapp.com/market-operations/market/side/1718787534476.jpg)